Help Google Image Search detect the license for your images with RDFa’s. If you host images on your site, and you want to specify a license for them use Google recommended RDFa (Resource Description Framework in Attributes – a W3C recommendation) in your HTML. This tip will explain how to do it.
HTML code to help Google recognize the right usage license of an image
|
1 2 3 4 |
<div about='https://cdn.roei.stream/2012-08-21%2016.42.51.jpg'> <img src='https://cdn.roei.stream/2012-08-21%2016.42.51.jpg' > Image license is <a rel='license' href='https://creativecommons.org/licenses/by/4.0/'>Attribution 4.0 International (CC BY 4.0)</a> </div> |
We set a wrapper div element with about annotation, which points to the link of the image. Inside this div we add the img tag with the src to the URL image. Lastly, before closing the div, we add a link to the wanted license on creativecommons.org with rel=license
Why should we declare a license for images?
If the image is our own or we have the rights for it, letting other users know what they are allowed to do with the image is probably the best practice. When you specify explicitly what is OK and what is not, it may help avoid unwanted issues. Google image search can use this information to guide users seeking the right kind of license for their images.
Another plus, it seems that pages with images that have this annotation are better promoted in Google Image Search. Even if we can’t be sure of this, either way, we give better service to our users.

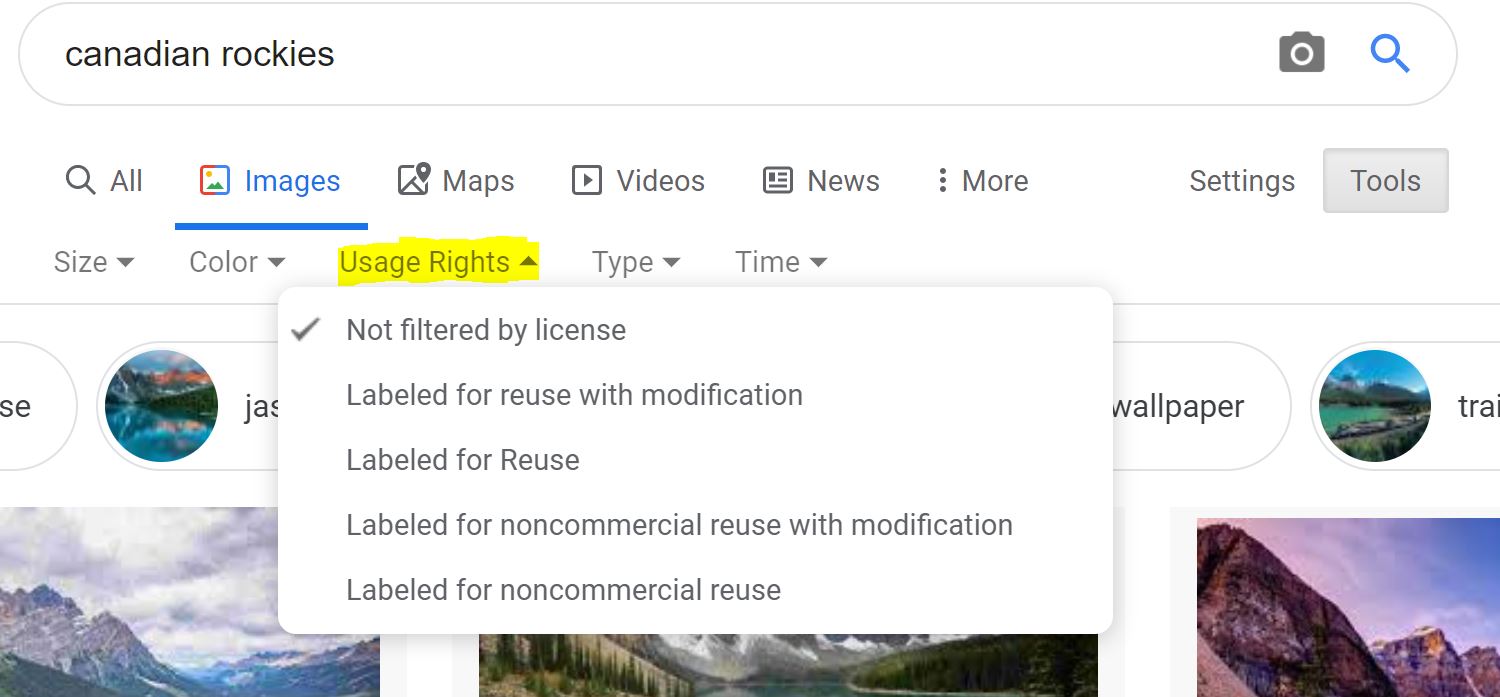
Google Image License Selection
The reference for this post is in Google itself, but they only made a video explaining how to do it.
https://webmasters.googleblog.com/2009/08/specifying-images-license-using-rdfa.html